許多初接觸WooCommerce的朋友,通常都會遇到WooCommerce與台灣使用者的習慣不符、預設的介面不好用、篩選器太單調等大大小小問題。本文將介紹如何透過Crocoblock這個Elementor的外掛,達成WooCommerce的客製化設計。
建立WooCommerce頁面內容模版
在安裝Crocoblock外掛Woobuilder啟用後,到後台左邊的Crocoblock點選「woo page builder」。

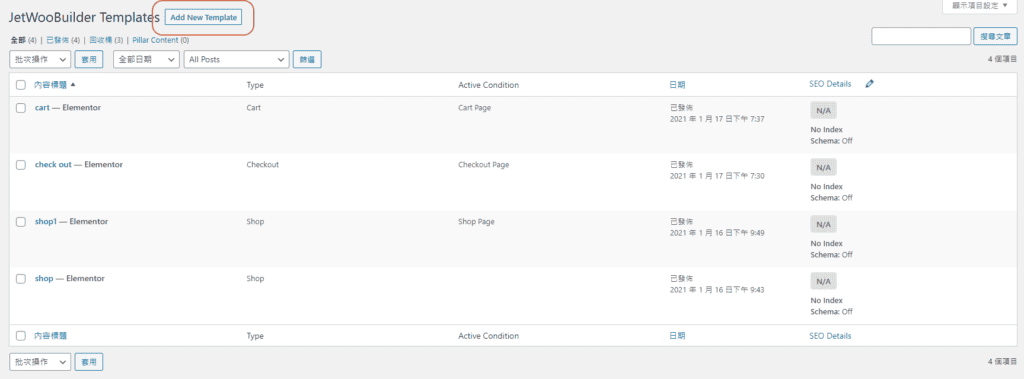
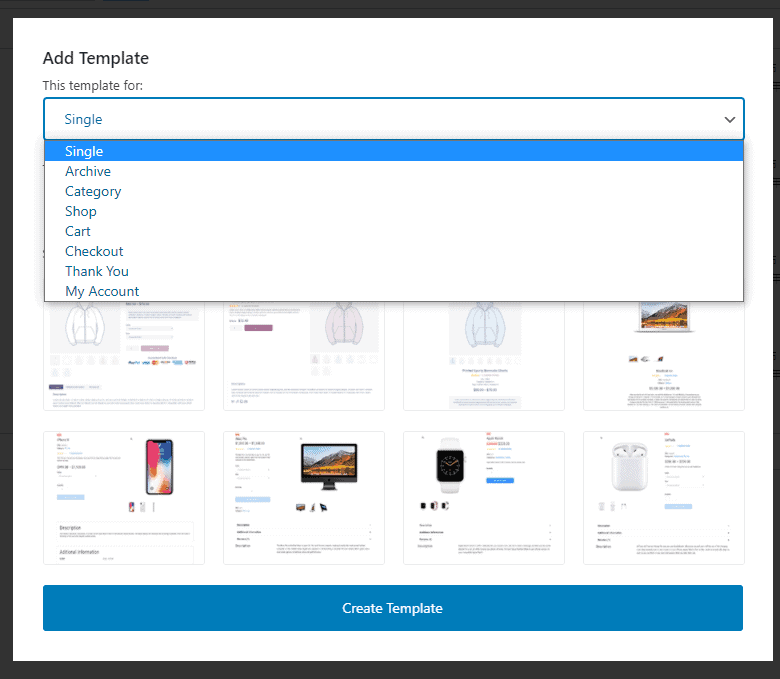
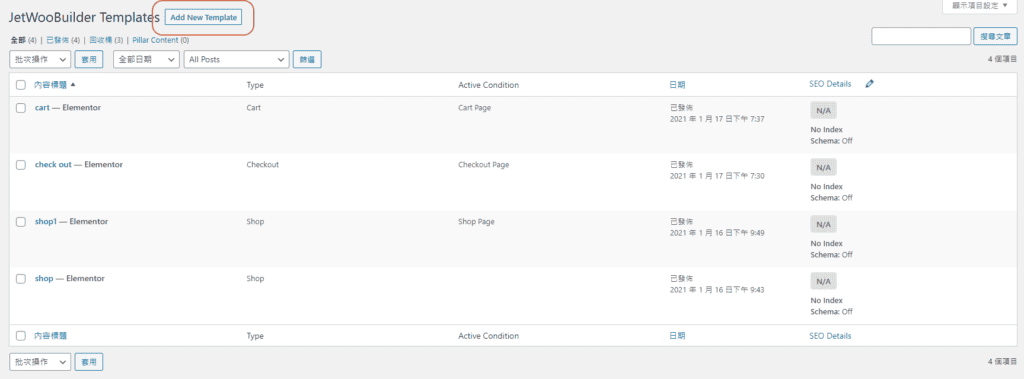
點選後會進入「JetWooBuilder Templates頁面」,點選上方的Add New Template,會問你要建立哪種類型的WooCommerce頁面。

Woobuilder能建立的頁面總類有
- 單一商品
- 商品列表
- 分類列表
- 商店頁面
- 購物車
- 結帳內容
- 購買後感謝頁面
- 我的帳號頁面
每個頁面類型也都會提供模版參考

選擇模版及製作
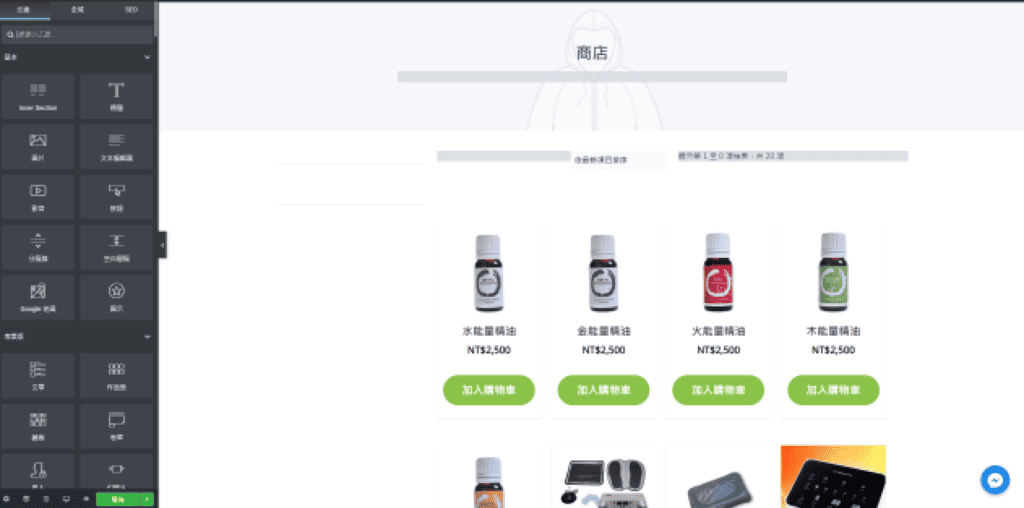
假設我們現在要製作商店頁面,選擇shop以及模版並命名後,點選 Create Template,如果你已有商品,會自動加載你的商品內容,如果覺得不好看,可以再從左側面板中拖拉Woobuilder的外掛自行設計你想要的內容。
完成後,記得點選「發布」。

如果到這邊都正常沒問題,你會在「JetWooBuilder Templates頁面」看到剛剛製作好的WooCommerce模版頁面。接下來,我們要到WooCommerce去替換原本的商店頁面。

替換商店頁面
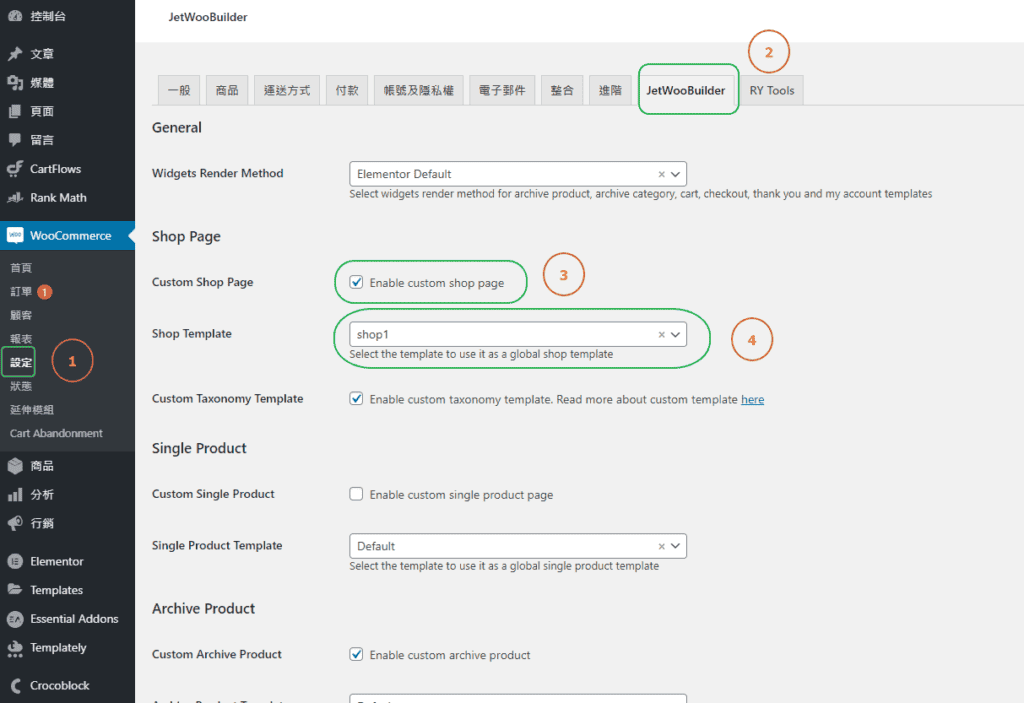
請先到WooCommerce – 設定 – JetWooBuilder內,將「Enable custom shop page」打勾,並在Shop Template內選擇剛剛製作好的模版;都選擇好後,記得到頁面最下方點選「儲存設定」,就能將商店頁面替換完成。

其餘商店頁面建構
其餘的WooCommerce頁面你都可以透過這個方式,在「JetWooBuilder Templates」選擇不同的WooCommerce頁面類型,客製化出你想要的樣式,並在「WooCommerce – 設定 – JetWooBuilder」內,替換掉原本的內容。





評論